Related Articles & Guides
Increase your website traffic?

Written by: Benjamin Paine
Managing Director at Digital Nomads HQ
Why trust Digital Nomads HQ?
Digital Nomads HQ is continually recognised as a leading agency & industry "thought-leader" in the digital marketing segment. Known for our expert insight, industry data, and new innovative finding within the Digital Marketing industry. Our agency is frequently cited as a trusted source of credible marketing information, demonstrating the value and impact of our work in shaping industry standards and practices.

A significant 48% of people judge a business’s credibility based solely on the design of their website – however, many don’t realise that SEO web design goes way beyond the reach and influence of mere aesthetics.
Our research shows that an effective SEO website design can guide up to 250% more leads, while poor functionality drives away 42% of visitors.
Creating a website that pleases both users and search engines can be challenging… That’s why we’ve compiled this complete guide to website design and SEO, providing you with some key insights into what can be holding your website back.
We’ll explore the significant components that many website designs overlook but search engines prioritise in 2025, from technical configurations to core web vitals and responsive design.
What Makes a Website SEO-Friendly in 2025

Key Ranking Factors
Search engines use over 200 factors to review and rank websites – with this being said, some elements are more important and hold more weight in ranking than others
High-Quality Content: Quality content is still paramount and still 1# in Google’s ranking factors based on Semrush’s latest ranking factors report.
EEAT: Content that shows Experience, Expertise, Authoritativeness, and Trustworthiness (E-E-A-T) influences rankings substantially.
Mobile Design: Mobile usability is also non-negotiable, especially with 6.47 billion active mobile users browsing the internet, this means responsive design needs to be incorporated into the design process.
Website Performance: Website speed is still highlighted for rankings, but also seen more in conversion data. Nearly 70% of consumers say page speed affects their willingness to make purchases. Proper server setup and secure HTTPS connections are the foundations of ranking signals.
Core Web Vitals: Core Web Vitals, which include loading performance, visual stability, and interactivity, directly affect how search engines evaluate your site. These metrics help determine if your website provides a smooth user experience across all devices.
Referring Domains & Links: Backlinks remain strong relevancy signals and is one of the top 10 ranking signals in 2025.
Quality links matter more than quantity. Links from reputable sources within your industry carry more weight than random connections. Internal linking helps search engines understand your site’s structure and content hierarchy.

Common misconceptions
A common myth is that SEO needs constant monthly monitoring. While search algorithms evolve, not every website needs continuous adjustments.
Another belief is that longer (higher word count) content automatically ranks better… Google defines ‘thin content’ as low-quality material, not by word count – This means if you have high quality content, short word count can still rank.
Meta descriptions don’t directly affect rankings, but well-crafted ones can improve click-through rates. Having multiple H1 tags won’t penalise your site either.
Some website owners focus too much on Domain Authority (DA) scores. DA is just a third-party metric and doesn’t determine your site’s actual ranking potential.
A particularly damaging myth is that SEO is a one-time task. More content was created in 2023 than between 2012-2018 combined.
Maintaining visibility requires ongoing effort. Bing discovers over 70 billion new pages daily, highlighting the dynamic nature of the digital world.
The focus on keyword density has evolved. Instead of stuffing content with specific terms, search engines now emphasise understanding user intent and providing complete answers.
The misconception that social media directly affects SEO rankings persists, although social signals mainly influence visibility through increased traffic and brand awareness.
By understanding these key factors and avoiding common misconceptions, you can create a truly SEO-friendly website that serves both search engines and users effectively.
Note that search engines ended up aiming to match users with the most relevant, helpful, and accurate content available.
Hidden Technical Elements That Impact Rankings
Code structure effect
Clean HTML structure is the foundation of SEO-friendly web design. While search engines have evolved beyond solely relying on HTML hints, proper code organisation still influences how effectively search engines interpret your content.
An Example of this is; placing canonical tags in the body instead of the head section prevents search engines from recognising them.
One common oversight involves using incorrect HTML elements. When developers replace standard anchor tags with JavaScript onclick events, search engines fail to recognise these as legitimate links. Images also require proper img tags with src attributes for search engine recognition.
The implementation of structured data helps search engines better understand your content’s context. Through schema markup, websites can enhance their appearance in search results, though it’s worth mentioning that this doesn’t directly boost rankings.
Server configuration
Server response time directly affects your website’s performance and so its search engine rankings. Google recommends keeping server response time under 200ms. Multiple factors can slow down server response, including:
- Slow application logic
- Inefficient database queries
- Resource CPU starvation
- Memory limitations
Security protocols
Security protocols are still considered in ranking factors. Since 2014, Google has incorporated HTTPS as a ranking signal. While HTTPS alone doesn’t dramatically influence rankings, it serves as an effective tiebreaker when other factors are equal.
SSL certificates provide several significant benefits:
- Data encryption between users and servers
- Protection against man-in-the-middle attacks
- Authentication of website identity
- Enhanced user trust through visible security indicators
Mobile users show heightened concern for security, making HTTPS particularly important given Google’s mobile-first indexing approach. Websites handling sensitive information, like e-commerce platforms, must prioritise HTTPS implementation to safeguard user data.
Regular security audits and timely updates remain essential for maintaining optimal SEO performance.
From experience, our recommendation is not that security will improve your SEO rankings, more so that that lack of security and the potential situation that your website is hacked or a database injection occurs… you can very quickly remove all the progress and hard work from your SEO campaign.
The robots.txt file is a vital security element, controlling search engine access to various parts of your website. Incorrect configuration can accidentally block important content from being indexed. Regular verification of robots.txt settings ensures search engines can access and index all relevant content while protecting sensitive areas of your site.
Core Web Vitals: The Secret Performance Metrics
Loading performance
Largest Contentful Paint (LCP) is a main indicator of loading performance, measuring how quick the main content loads in the viewport. For optimal user experience, websites must achieve LCP within 2.5 seconds of page load initiation. This metric tracks the render time of the largest content element visible on screen, whether it’s an image, video, or text block.
Previously, videos were overlooked unless they had a poster image. Now, video elements serve as LCP candidates, with timing based on the first frame display. Chrome prioritises image load tasks over rendering, skipping incomplete intermediate frames to improve LCP.
To achieve faster loading times, websites should:
- Optimise critical-path CSS for above-fold content
- Defer non-essential CSS and JavaScript
- Place heavy widgets requiring external API calls below the fold
- Compress and properly size images
Visual stability
Cumulative Layout Shift (CLS) measures unexpected content movements during page loading. A CLS score below 0.1 indicates excellent visual stability, ensuring users don’t experience frustrating shifts while interacting with page elements.
Recent updates have refined how CLS handles user interactions. Layout shifts during mouse drag and resize actions are now excluded from the score calculation. This modification benefits desktop sites using mouse-based interactions, resulting in more accurate stability measurements.
Visual stability directly influences user engagement, as unexpected movements can lead to accidental clicks and poor user experience. Studies show that websites meeting good CLS thresholds experience 24% lower page abandonment rates.
Interactive elements
Interaction to Next Paint (INP) has officially replaced First Input Delay as the new responsiveness metric. This change reflects the need for detailed interaction measurement throughout the user’s entire session, rather than just focusing on initial input.
For satisfactory responsiveness, websites should maintain an INP under 200 milliseconds.
This metric evaluates all user interactions, including:
- Button clicks
- Link selections
- Form field interactions
- Scrolling behaviour
- Touch gestures
Interactive content significantly influences user engagement metrics. Well-designed interactive elements can increase dwell time and reduce bounce rates. Elements like calculators, quizzes, and interactive maps encourage active participation, transforming passive consumption into engaging experiences.
Optimising interactive elements requires careful consideration of JavaScript execution. Breaking up long tasks, reducing JavaScript execution time, and implementing web workers can improve responsiveness. Ensuring proper resource allocation prevents CPU starvation and memory limitations that might impair interactivity.
Core Web Vitals are vital indicators of website performance, directly affecting search engine rankings and user satisfaction. Focusing on these metrics allows SEO web design to create experiences that please search engines and provide genuine value to users. Regular monitoring through tools like PageSpeed Insights and Chrome User Experience Report helps maintain optimal performance levels.
User Signals That Search Engines Track
Bounce rate significance
Despite common beliefs, bounce rates from Google Analytics do not directly influence search rankings. Google has confirmed this through their senior strategists. However, bounce rates remain significant indicators of user satisfaction and content relevance.
A detailed study of 500+ Google Analytics accounts revealed an intriguing pattern: high-ranking, high-traffic articles often have higher bounce rates. This challenges traditional assumptions about bounce rates being inherently negative. If users find exactly what they need on a single page, they might leave satisfied without learning more.
Yet, one specific type of bounce deserves attention – the “return to SERP” rate. This occurs when users click back to search results, showing potential dissatisfaction. Standard analytics cannot separate these types of bounces, but search engines have more sophisticated tracking capabilities.
To design SEO-friendly websites, understanding bounce rate variations across industries is essential. Research shows:
E-commerce sites: 20-45% average bounce rate
Content websites: 40-60% average bounce rate
Blog platforms: 70-90% average bounce rate
Time on page metrics
Time on page serves as an indicator of content engagement and the potential page quality to search engines. Search engines track a metric called “dwell time” – the duration between when users click through from search results until they return.
This metric helps separate “short clicks” and “long clicks,” offering insights into content satisfaction levels.
A detailed analysis of user behaviour shows that pages with high user engagement, shown through extended time on page, often rank higher in search results.
Essentially, longer durations suggest users find the content engaging, relevant, and valuable.
Several factors influence time on page measurements:
- Content type and purpose
- User intent alignment
- Page layout and readability
- Interactive elements presence
For blog posts and educational content, 2-3 minutes represents a healthy benchmark for average time on page.
In stark comparison to this, e-commerce product pages typically see 1-2 minutes as an acceptable duration, showing sufficient time for product evaluation.
Google’s Helpful Content Update, launched in August 2022, emphasises the importance of engagement metrics. This update prioritises content that keeps users engaged longer and penalises shallow or low-value material that fails to maintain visitor interest.
Time on page calculations exclude idle time, focusing solely on active engagement. This provides a more accurate representation of genuine user interaction compared to overall session duration. Pages with high engagement times often experience improved conversion rates, establishing a clear link between user satisfaction and business outcomes.
To design SEO-friendly websites, understanding these metrics enables strategic improvements. By monitoring both bounce rates and time on page data, websites can identify areas needing improvement and create more engaging user experiences that satisfy both visitors and search engines alike.
Mobile Design Elements That Boost SEO

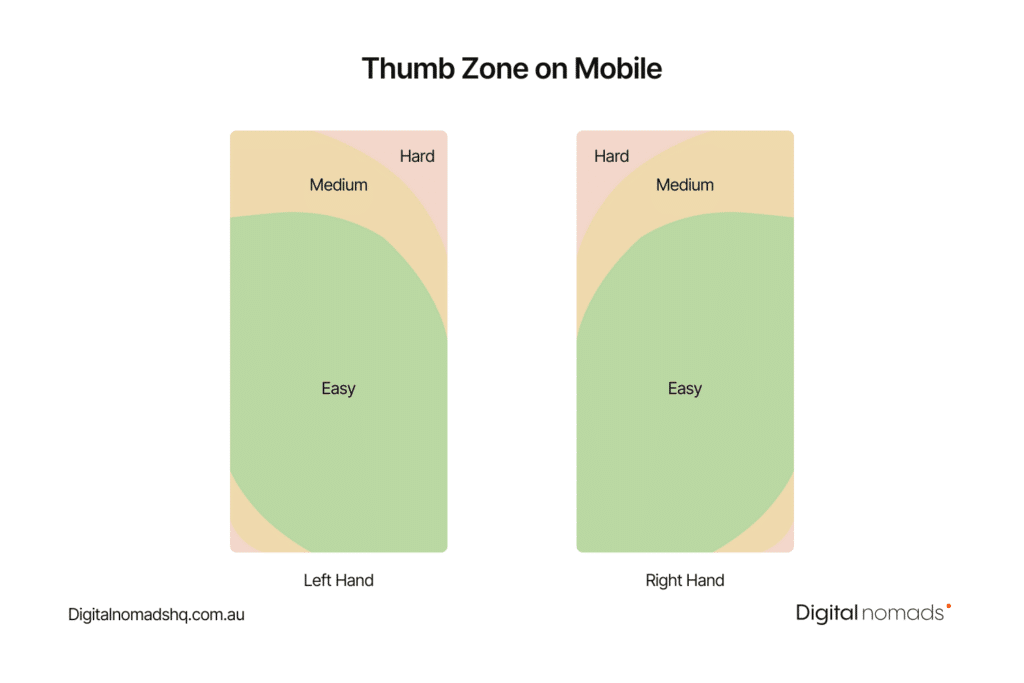
Touch-friendly navigation
Research indicates that the average adult index finger needs 45-57 pixels of tapping space.
To improve touch navigation, websites should:
- Increase navigation padding by 5-10 pixels
- Make the site logo clickable for homepage access
- Ensure proper spacing between interactive elements
- Avoid hover effects and mouseover actions
Studies show that properly sized tap targets eliminate accidental clicks, reducing user frustration and improving engagement rates. Plus, Google’s mobile-friendly test specifically evaluates tap target sizing as a ranking factor.
Content adaptation
Mobile content adaptation goes beyond mere responsiveness. With 90% of consumers using smartphones for product research, content must be structured specifically for smaller screens.
Text readability plays a vital role in mobile SEO. Websites should maintain a minimum font size of 14 pixels, with many designers opting for 15-16 pixels to improve legibility. Line length should stay between 50-60 characters to prevent eye strain.
Mobile-optimised content requires:
- Short, scannable paragraphs (1-2 sentences)
- High contrast between text and background
- Clear, descriptive headings
- Strategic white space placement
Mobile-first designs that prioritise content adaptation experience a 32% lower bounce rate when page load times stay under three seconds. This shows the direct effect of proper content adaptation on user engagement.
Loading optimisation
Speed remains crucial for mobile SEO success. Google’s research reveals that 53% of mobile users abandon sites taking longer than three seconds to load. Each second of delay can reduce conversions by up to 7%.
To improve loading performance, websites must:
- Compress and optimise images without sacrificing quality
- Implement browser caching
- Minimise server response time (under 200ms)
- Reduce unnecessary redirects
- Enable lazy loading for below-fold content
Mobile-first indexing means Google primarily uses the mobile version of websites for ranking. This means optimising loading speed becomes even more critical for mobile devices and during the development process.
Studies indicate that websites implementing proper loading optimisation techniques can improve load times by up to 85%.
Mobile users show heightened security awareness compared to desktop users. Implementing HTTPS protocols alongside loading optimisations helps build trust while maintaining optimal performance.
By focusing on these mobile design elements, websites can create experiences that satisfy both users and search engines. The data clearly shows that mobile optimisation directly affects search visibility, with Google prioritising mobile-friendly websites in search results. As mobile usage continues growing, these design elements will become increasingly vital for SEO success.
Content Structure for Better Rankings

Heading hierarchy
Headers play a significant role in creating a logical content structure that both users and search engines can easily traverse. Like chapters in a book, headers guide readers through your content and provide semantic signals to search engines about the importance of different sections.
To optimise SEO performance, websites should use a single H1 tag that matches the page title or primary topic and include the primary focus keyword. This main heading forms the foundation of your content hierarchy, followed by H2 tags for major sections and H3-H6 tags for subsections – for these headings its important to include relevant keywords or semantic keywords to your primary keyword.
Research shows that articles using proper H2 and H3 tags see 36% better traffic from organic search, social shares, and backlink performance.
This improvement comes from increased readability and clearer content organisation that helps visitors quickly find relevant information.
To maintain an effective header structure:
- Keep headings informative and descriptive
- Maintain a logical hierarchy without skipping levels
- Use keywords naturally within headers
- Ensure headings accurately reflect the content below them
Header tags also support accessibility by helping screen readers understand content structure. This dual benefit of improved SEO and accessibility makes proper header implementation vital for modern web design.
Internal linking strategy
Internal linking forms the backbone of your website’s architecture, helping search engines find and prioritise important pages.
A strategic approach to internal linking distributes authority across your website, creating a well-connected network of related content.
Studies show that websites with strong internal linking structures experience improved crawlability and indexing efficiency.
Search engines use these links to understand relationships between pages and determine their importance within your site hierarchy.
To make internal linking work:
- Link contextually within content
- Use descriptive anchor text
- Connect topically related pages
- Maintain a clear hierarchical structure
Regularly update links to new content Internal links from high-authority pages pass more value to their target destinations.
This concept, often called “link equity,” makes it essential to strategically link from your most authoritative content to support newer or less visible pages.
Imagine your website as a pyramid to strengthen your internal linking strategy. Your homepage sits at the top, followed by main categories, and then individual pages or posts. This structure helps search engines understand the relationships between different sections of your site.
Contextual linking between related articles creates topic clusters that signal expertise to search engines. By connecting pages discussing similar subjects, you show complete coverage of specific topics, potentially improving rankings for related searches.
Regular audits of your internal linking structure help identify and fix potential issues like broken links or orphaned pages. These isolated pages, lacking internal links, often struggle to rank well because search engines cannot effectively crawl and index them.
By thoughtfully implementing header hierarchy and internal linking strategies, SEO web design can create a strong foundation for improved search visibility. This structured approach not only helps search engines understand your content but also enhances the overall user experience, leading to better engagement and potentially higher rankings.
Hidden Accessibility Features That Help SEO
Screen reader optimisation
Screen readers rely heavily on page titles to guide users between different sections of a website.
To achieve optimal accessibility and SEO performance, websites must use descriptive page titles that appear in browser tabs alongside the site’s favicon.
Meta descriptions are particularly important for screen reader users, as these descriptions are read aloud to help understand page content.
Proper implementation of alt text allows screen reader users to access visual content and helps search engines crawl and understand images.
To ensure screen reader compatibility:
- Use anchor text that clearly describes link destinations
- Maintain accurate heading structures
- Include HTML sitemaps and breadcrumbs
- Provide transcripts for multimedia content
Studies show that screen reader users often navigate pages through heading lists. Maintaining proper heading hierarchy not only aids accessibility but also strengthens SEO through improved content structure.
Keyboard navigation
Keyboard accessibility is a fundamental aspect of inclusive web design. Many screen reader users navigate websites using keyboards alone, so it is essential that all interactive elements remain focusable and operable without mouse input.
Proper keyboard navigation requires:
- Universal main navigation on all pages
- Clear focus indicators for interactive elements
- Logical tab order following visual layout
- Skip links to main content sections
Research shows that navigation links must be tab-able, enabling both keyboards and screen readers to interpret them effectively. Drop-down menus and accordions should maintain text within source code, allowing bots and screen readers to access content without user interaction.
Colour contrast requirements
Colour contrast plays a vital role in website accessibility and user experience.
According to WCAG guidelines, normal-sized text requires a minimum contrast ratio of 4.5:1 against its background.
For large text (24 pixels or 18.66 pixels bold), this requirement reduces to 3:1.
Colour contrast failures are the most common accessibility issue found during automated website tests.
Proper contrast ratios benefit various user groups:
- Individuals aged 80 or above
- People with colour recognition difficulties
- Users browsing outdoors on mobile devices
- Those with visual impairments
To improve accessibility, WCAG AAA standards recommend even higher contrast ratios – 7:1 for normal text and 4.5:1 for large text.
These requirements extend beyond text to cover user interface components and graphics necessary for understanding content.
Interestingly, colour contrast requirements do not apply to logos or purely decorative elements.
All the same, maintaining sufficient contrast for functional elements remains crucial for both accessibility and SEO performance.
Incorporating these hidden accessibility features in SEO web design creates more inclusive digital experiences.
As search engines increasingly prioritise user experience, these accessibility elements contribute substantially to overall ranking potential. Regular accessibility audits help identify potential issues and ensure websites remain accessible to all users while maintaining strong search engine visibility.
Measuring Your SEO Design Success
Key metrics to track
Organic traffic shows if your SEO is working – it measures visitors who find your site through unpaid search results. This number directly shows how visible and well-ranked your website is in search engines.
Your click-through rate (CTR) shows if your website catches searchers’ attention in results pages. Low CTRs might mean your title tags or meta descriptions need work, while high CTRs suggest you’re matching what users want.
Core Web Vitals are a great way to get insights into your website’s technical performance.
These metrics cover:
- Loading performance (LCP)
- Visual stability (CLS)
- Interactive responsiveness (INP)
- Bounce rates need careful analysis.
High-ranking articles often have higher bounce rates, which challenges what many think about this metric being negative. This happens because users often find exactly what they need on one page.
Time on page is another key engagement signal. Blog posts and educational content should aim for 2-3 minutes as a standard. Product pages on e-commerce sites usually need 1-2 minutes for customers to evaluate items properly.
Analysis tools
Google Analytics 4 stands out as a must-have free tool that tracks real-time traffic and user behaviour.
This platform helps you monitor:
- Traffic sources
- User behaviour patterns
- Conversion tracking
- Page performance metrics
Google Search Console is a great way to get data about your website’s search performance. You can fix indexing issues, check keyword rankings, and see how search engines view your content with this tool.
Screaming Frog SEO Spider helps you run complete website audits for technical SEO.
This tool excels at:
Identifying broken links
Analysing meta data
Evaluating site structure
Detecting duplicate content
SEMrush and Ahrefs give you evidence-based insights into keyword performance and competitive analysis. These platforms show detailed backlink data to help you understand your site’s authority and find link-building opportunities.
ContentKing stands out with real-time SEO auditing and monitoring. The tool sends instant alerts about changes affecting your website’s technical SEO performance so you can fix issues quickly.
SEObility helps track backlinks and run technical audits to check accessibility. This becomes more important as search engines put more weight on accessible web design.
Sites using proper tracking and analysis tools see up to 32% better organic visibility. Regular checks through these platforms help maintain peak performance and uncover new opportunities.
Smart use of these tracking methods and analysis tools helps SEO web design grow better over time. Understanding these metrics lets you make evidence-based choices that boost both search visibility and user experience.
Conclusion
SEO web design requires careful attention to multiple interconnected elements. Technical configurations are the foundations of success, but user experience, content structure, and accessibility features are equally important.
Modern websites must adapt to evolving search engine requirements and focus on user needs.
Search engines now assess websites through sophisticated metrics, making proper implementation of Core Web Vitals and mobile optimisation significant. Regular monitoring through live analytics tools helps identify areas needing improvement and allows websites to maintain competitive advantages in search rankings.
Successful SEO web design combines technical excellence with intuitive content delivery. Websites that follow these principles typically see unmatched improvements in organic visibility, user participation, and conversion rates. Regular audits of both technical elements and content structure help maintain optimal performance as search engines continue evolving.
Note that SEO web design remains an ongoing process rather than a one-time task. Staying current with best practises, monitoring performance metrics, and making analytical insights-driven improvements will help your website maintain strong search visibility while serving users effectively.

"Inside the agency" A Digital marketing podcast
Tune in to our weekly Youtube and Podcasts discussing industry changes, news & hot topics across all digital marketing channels.